如何在siteground给网站启用cloudflare CDN
Siteground为托管的wordpress网站提供了cloudflare免费版全球CDN的快捷开通功能,CDN是加速网站以降低网站加载时间的重要功能。本文基于如下前提条件:
- 域名的NS是指向siteground的,请在本站外贸建站教程中查看如何将域名NS指向Siteground。
- 网站已经完成且可面向客户了:内容上传结束、站内速度优化完成、SEO基础设置完成;因为加了CDN之后,修改内容是无法即时同步更新到CDN的各节点的,有时差,若必须即时更新内容,也有办法处理,详见下文。
1.登录siteground,进入网站的site tools,打开speed》cloudflare页面,点击set up按钮

2.如果你未曾注册过cloudflare账号,你可以在此处输入邮箱和密码注册,并点击create按钮;如果你已经有cloudflare账号,直接点选connet existing输入账号密码并继续

3.账号创建完毕后,将进入如下界面,注意一定要将下图中的“将网站自动改为www选中”,因为开通cloudflare必须是www开通的网站,然后点击active free按钮即可开通成功

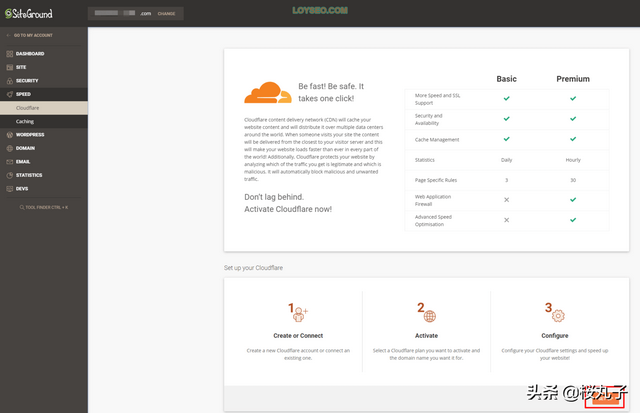
4.开通完成后的默认界面如下,我们需要对功能进一步设置

5.将speed栏目下的4个开关全部打开,若网站已经启用ssl,那么需要将ssl support设置为full strict。

6.我们访问网站域名,将发现网站域名自动添加了www

CDN生效需要个把小时,你可以隔一天过后再来用webpagetest测试一下,看看测试报告中的CDN是否开启,如下图所示,最右侧√表示CDN已开启,而红色的F表示站点还存在需要优化的事项

7.在开启CDN之后,若需要实现修改内容即时生效,你需要清除缓存,请在siteground site tools后台的speed》cloudflare页面,点击下图中的purge按钮,注意不要频繁操作,可能会影响站点速度。

8.在添加cloudflare半天后,我做了一个实测数据比较,复制了模板站https://studyingseo.com/,复制站是https://www.b2bdatastudio.com/,对复制站实施了cloudflare cdn,这两个站点都在siteground新加坡服务器,并且都做过如下内部优化:图片压缩处理、禁用谷歌字体、使用了wp rocket插件,未启用cloudflare前,用https://gtmetrix.com/测分也已经很不错了(详见下图)

但是未开启cloudflare时,用https://www.fastorslow.com/检测全球不同地点速度时,速度并不理想,在下图的柱状图中,绿色是表现优秀,黄色其次,红色最差

在开启cloudflare半天后,使用fastorslow.com的检测结果如下,成绩大幅度提升了。

继续使用https://tools.keycdn.com/performance测试对比,也能看到加了cloudflare cdn后各项指标变优秀。
























评论